Temat dzisiejszego artykułu: typy danych w języku JavaScript. Zanim przejdziemy do zmiennych, funkcji, pętli i instrukcji warunkowych, musicie najpierw dowiedzieć się jakie istnieją typy danych i co to w ogóle jest. Zacznijmy już od razu bez zbędnego przydługiego wstępu.
| Tweet |
TYPY DANYCH W JĘZYKU JAVASCRIPT NAJKRÓCEJ JAK TYLKO MOŻNA
Definicja na początek przyswajania. Kiedy pada pojęcie "typ danych" to chodzi o informację dotyczącą rodzaju i zakresu wartości jaka ma być przechowywana w zmiennej. Wiecie, kiedy są liczby to wartością może być 5, może być 10 albo 5,76. Ale już tekst (a tak naprawdę to łańcuch znaków) to już inna działka i wtedy wartością będą już literki (w dużym uproszczeniu, bo w rzeczywistości każdy znak jaki występuje na klawiaturze i znaki występujące poza nią!). Przejdźmy teraz do powierzchownego zapoznania się z każdym typem jaki występuje w JavaScripcie. Aha, i nie patrzcie na wielkie litery typów danych. Ja tylko tak piszę nagłówki, a w rzeczywistości WSZYSTKIE typy danych w tym języku są pisane małymi literami!!!
NUMBER
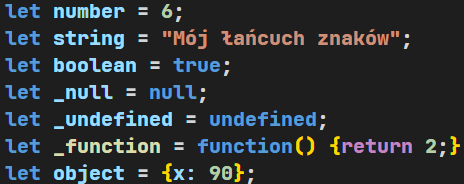
"number" to jest przedstawiciel liczb całkowitych ORAZ zmiennoprzecinkowych! Dokładnie - nie ma tutaj podziału osobno na całkowite i zmiennoprzecinkowe (rzeczywiste, z ułamkiem). Bez względu na to, czy podacie liczbę 6 czy 8.11, to i tak będzie ten sam typ, "number".
console.log(6);
console.log(8.11);Zwracam Waszą uwagę na notację amerykańską co do wydzielania części dziesiętnej! U nas jest przecinek. W programowaniu stosujemy kropkę. Tak było, jest i będzie! Nie używamy przecinka jak w matematyce, bo zostanie to potraktowane jak błąd składniowy!
STRING
To nie ma nic wspólnego z bielizną :D. Na typy danych w języku JavaScript sprowadza się również "string". "string" z angielskiego to "łańcuch znaków". To jest przeznaczone do przechowywania dowolnych łańcuchów wypełnionych znakami. Warto nadmienić, że to wcale nie musi być tekst. To może być np. tablica rejestracyjna Waszego samochodu, a nawet łańcuch wypełniony samymi spacjami (jeden z "białych znaków" albo jeszcze ładniej, "znaków niedrukowanych" czyli niepozostawiających żadnej graficznej reprezentacji). Oto przykłady:
console.log("Mój łańcuch znaków");
console.log(" 1 2 3 4 5 6 7 8 9 0 ");Widzicie? Drugi łańcuch znaków wcale nie przypomina zdania, a mimo tego jest łańcuchem.
BOOLEAN
"boolean" oznacza reprezentację wartości logicznej. To na cześć George'a Boole'a, który jest twórcą logiki matematycznej. W dużym skrócie umożliwiła ona wykorzystywanie operatorów logicznych (takich jak koniunkcja czy alternatywa) do rozwiązywania zadań algebraicznych. Typ boolowski może przyjmować wyłącznie wartości "true" lub "false":
console.log(true);
console.log(false);W kolejnych artykułach zostanie ukazane jak wielki wpływ mają na działanie instrukcji warunkowych oraz konstruowania złożonych wyrażeń warunkowych.
NULL
Typy danych w języku JavaScript to także te, które wcale nie muszą mieć żadnej wartości. Jednym z takich "typów" jest "null". To jest oznaczenie wartości pustej albo braku wskazywania na coś. Bardzo przydatne podczas weryfikowania stanów zmiennych, zwłaszcza w instrukcjach warunkowych. Więcej szczegółów zostało ujawnionych w osobnym artykule.
UNDEFINED
Drugi rodzaj takiego typu bez wartości jest "undefined". Z programistycznego punktu widzenia, różnica między nimi jest żadna, ale ponoć przyjmuje się że "undefined" to sygnał dla programistów że zmienna jeszcze nie posiada wartości z powodu przepływu działania aplikacji, a "null" to świadome "ucięcie" wartości przez programistę z jakiegokolwiek konstruktywnego powodu. "undefined" również jest opisany nieco bardziej szczegółowo w odrębnym wpisie.
FUNCTION
Typ "function" to tag dla funkcji, czyli wydzielonych bloków kodu z ewentualnie posiadanymi parametrami formalnymi. Więcej wiadomości o funkcjach zostawiłem w osobnym artykule.
OBJECT
I ostatni typ na jaki poświęciłem niniejszy artykuł to "object". W JavaScript występują też obiekty, czyli kontenery zmiennych i funkcji w jednym miejscu. Coś jak klasa w programowaniu obiektowym przy czym traktujcie to jako daleko idący skrót myślowy! To nie jest to samo co prawdziwe "class" w JavaScript! I co istotne, bo to też muszę napisać, w tym języku tablice również są typu "object"! Jak poprzednio - odsyłam do osobnego artykułu o tym.
I jeszcze słówko na końcówkę: nie bez kozery wstawiłem te nazwy jakimi się rozróżnia typy danych w języku JavaScript. To są prawdziwe identyfikatory z jakimi możecie się spotkać w kolorowanej składni, ale także w konsoli. W artykule na temat słowa kluczowego "typeof" piszę jak to nam może pomóc.
 |
Typy danych narzucają budowę wartości, jej zakres oraz zastosowanie. W JavaScript występuje kilka podstawowych, a część z nich jest wyjątkowa dla tego języka!
Prezentacja tego, jak wyglądają typy danych w języku JavaScript dobiegła właśnie końca. Wszystkie rodzaje jakie potrzebują więcej wyjaśnień mają na to osobny artykuł, żeby nie mieszać ze sobą wątków. Mam nadzieję, że rozumiecie to posunięcie.