Skoro dowiedzieliście się jak działa i na czym polega pętla "while" w języku JavaScript, to zrobimy teraz obchód po pętli "do while". Śmiało! To nie potrwa długo!
| Tweet |
PĘTLA "DO WHILE" W JĘZYKU JAVASCRIPT TO NIE TYLKO NOWE SŁÓWKO Z PRZODU...
Pętla "do while" tym się różni od "while'a", że najpierw wykonuje instrukcje, a potem upewnia się czy może to zrobić po raz kolejny. Oznacza to, że "do while" GWARANTUJE co najmniej jedno wyegzekwowanie bloku zawartych instrukcji. Całkowite przeciwieństwo do poprzedniczki, w której to sprawdzanie warunku wejścia jest pierwszą rzeczą wykonywaną przez program (i tym samym, instrukcje mogą nie wykonać się ani razu!). A tak wygląda budowa:
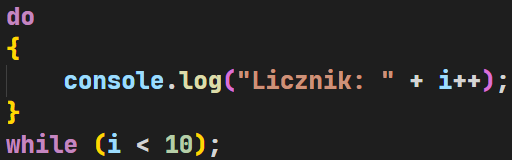
do {
// instrukcje
} while ([warunek]);Jak widzicie, zdecydowanie różni się konstrukcją od poprzednika. Ten sam szkielet znajdziecie w wielu popularnych językach jak Java czy C#, więc nie przejmujcie się, że coś może być niespotykanego wyłącznie w JavaScripcie. Uczulam Was bardzo na średnik na końcu po nawiasach okrągłych!!! To znaczy w języku JavaScript o czym wspomniałem już dawno, średniki nie są wymagane, jednak taki C# na przykład już by na Was "nakrzyczał", że "co Ty, pętlę piszesz i nie wstawiasz średnika?!". Dlatego radzę Wam szczerze jak przyjaciel - uczcie się tego nawyku już od razu!!!
A najlepsze zastosowanie? Takie samo! Kiedy nie mamy pojęcia ile razy instrukcje będą musiały zostać wykonane. Przy czym pętla "do while" w języku JavaScript to jest gwarancja co najmniej jednorazowego wykonania poleceń! Dobrym pomysłem na użycie może być wyrenderowanie jakiejś sceny. Czy będzie potrzebne przygotowanie obrazu bez względu na wszystko? Tak! Więc powinno to się wykonać przynajmniej jeden raz, a potem to niech się dzieje wedle warunku wejścia!
 |
Pętla "do while" różni się nie tylko zapisem, ale także działaniem. W przeciwieństwie do pętli "while", ta ZAWSZE wykona się przynajmniej jeden raz!!!
Lekcja do wyciągnięcia? Kiedy zechcecie sięgnąć sobie po pętlę "do while" w języku JavaScript, miejcie z tyłu głowy to, że ZAWSZE wykona się ona przynajmniej jeden raz!